Как грамотно оформить группу в соцсети и главное — зачем это делать?
Небольшая статья о том, почему так важен дизайн для успешного SMM-продвижения и основные критерии отличного дизайна, за который будет не стыдно.
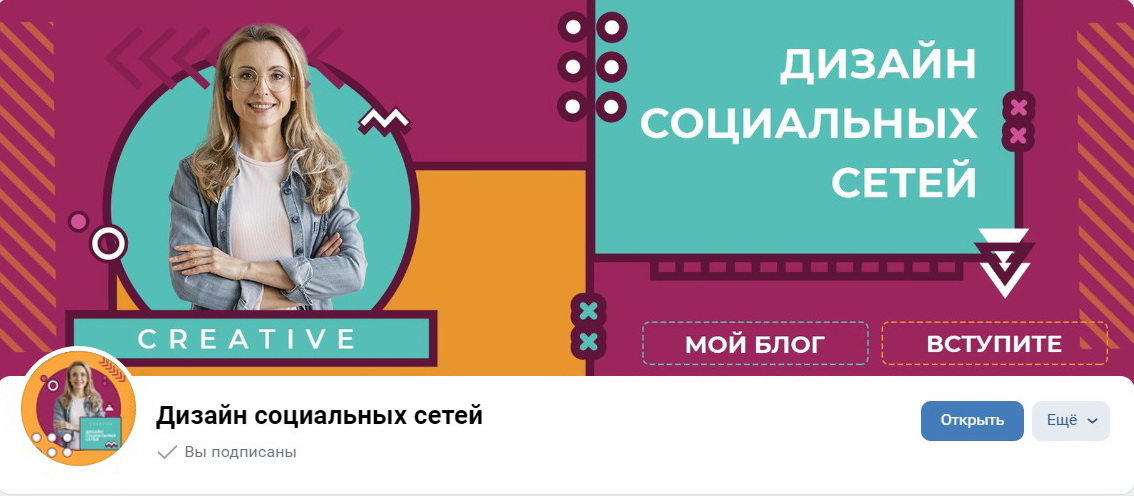
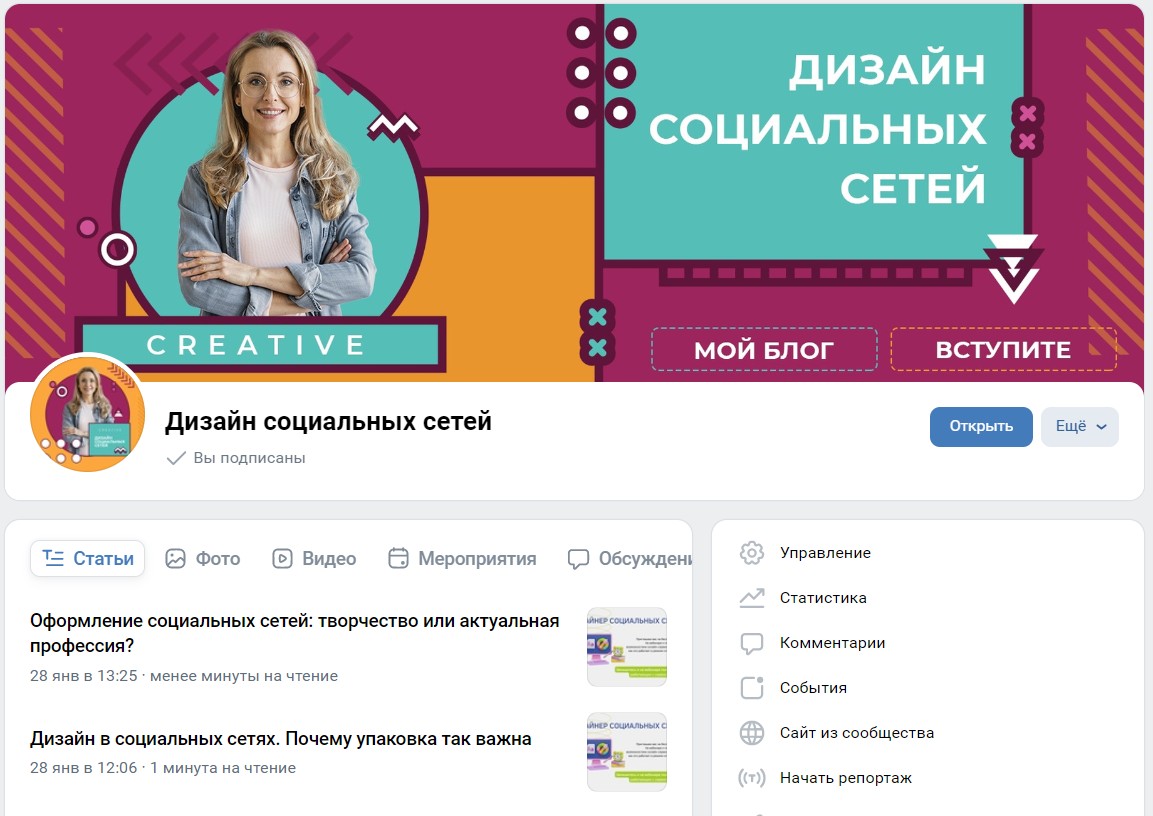
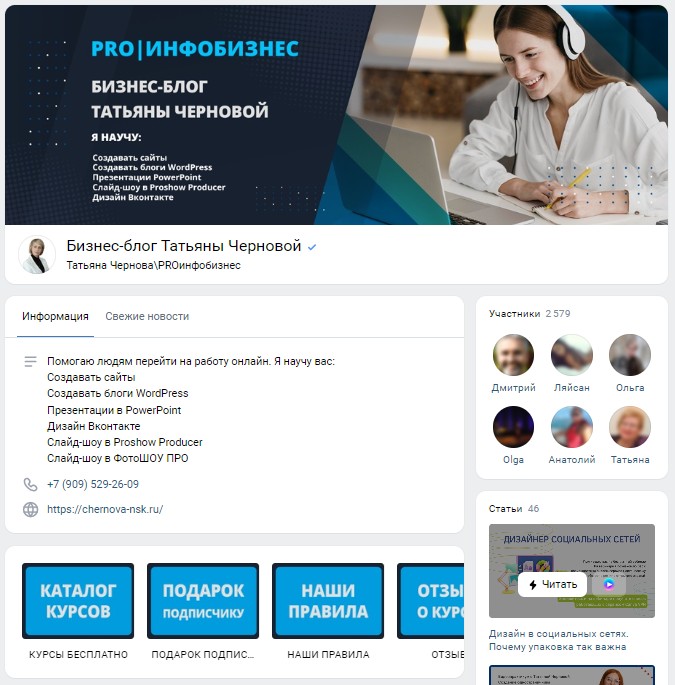
Хотелось бы для начала показать как оформлены мои группы Вконтакте

Прежде чем перейти к советам по оформлению сообществ в социальных сетях, начнем с того, что разберемся, на что влияет дизайн:
1. Конверсия вступления в группу (человек прежде всего оценивает визуально, если, конечно, ваш товар не единственный в своём роде и нужен ему позарез).
2. Интерес к группе (необычно и со вкусом оформленная группа вызывает интерес и вопрос «А что еще у них есть?»).
3. Уровень доверия (человек понимает, что вы серьезно относитесь к своему бизнеса, а не «наклепали в пэинте» аватарку за 2 минуты).
4. Узнаваемость площадки (здесь будет срабатывать правило 6-7 касаний: даже если человек ничего у вас не купит или не вступит, он увидит ваше оформление, фирменные цвета, знак, потом увидит ваши рекламные посты, тизеры, органическую рекламу — а это повышает вероятность того, что либо он все-таки решится купить сам, либо посоветует другим).
5. Удобство (представьте, что на сайте интернет-магазина вся информация была бы разбросана на одной главной странице, где был бы еще список тем для обсуждения, непонятные альбомы, которые надо просмотреть, чтобы понять что там. Не слишком удобно, да? Так вот, здесь так же, облегчите поиски клиенту, и он будем вам благодарен).
6. Выделение преимуществ (вот тот фактор, который влияет на покупку кроме цены и визуального оформления. Грамотно выделив свои преимущества/УТП, правильно расположив триггеры, вы, в буквальном смысле, зацепите своего клиента на крючок).
 Разобрав причины и осознав, почему дизайн все-таки нужен, мы переходим к тому, что должно входить в этот дизайн. Минимум — это аватар, хороший вариант — аватар, баннер и меню. А в идеале, если у вас много материалов и информации, сделать еще и навигацию по разделам меню и внутреннее оформление страниц, а также забрендировать посты сообщества.
Разобрав причины и осознав, почему дизайн все-таки нужен, мы переходим к тому, что должно входить в этот дизайн. Минимум — это аватар, хороший вариант — аватар, баннер и меню. А в идеале, если у вас много материалов и информации, сделать еще и навигацию по разделам меню и внутреннее оформление страниц, а также забрендировать посты сообщества.
Теперь по пунктам разберем, что должно быть на аватаре, баннере и в меню — главных элементах оформления сообщества в ВКонтакте.
1. Обложка
В первую очередь она должен содержать название компании/сообщества и вид деятельности, желательно, чтобы это было видно еще на миниатюре. Все это для того, чтобы у пользователя не возник вопрос «А куда я попал и что тут делают?».
также должен содержать всю нужную информацию: телефон, адрес, сайт, почта, т.е. любые способы связи с вами, иначе зачем вам группа, посредством которой клиент с вами не может связаться? Не все читают описание группы, не всем хочется изучать обсуждения, тратить время на поиск информации. Поэтому способы связи — в приоритете после вида деятельности.
Затем у вас должны быть призывы и триггеры, то есть то, чем вы цепляете клиента, будь это скидки, бесплатная доставка, подарок к заказу — здесь вы уже сами должны думать, что привлечет вашу ЦА. Отдельно надо сказать о стрелке и надписи к ней вроде «Вступай» или «Подписывайся». Такая стрелка на 10-15% увеличивает вероятность вступления в группу. Удивительно, но факт: если человека попросить, он с большей вероятностью сделает то, что вы попросили.
Введение обложки лишь усилило влияния грамотного оформления на конверсию, позволил лучше выделить информацию в этом графическом элементе. Особенно это заметно на мобильных устройствах, где хорошая, адаптированная обложка хорошо бросается в глаза при заходе в группу. Особенно это актуально для тех, кто использует продвижение через промо-посты, в попытках поймать мобильный трафик.
2. Аватар
Аватар должен быть осзвучен в обложкой, содержать её элементы или быть вашей фотографией. если на аватаре есть текст, то он должен быть четким и хорошо читаться.
3. Меню
В меню сосредоточено все, что нужно — разделы прайса, перечень услуг, отзывы, информация о вас, часто задаваемые вопросы и ответы на них. Все, что у вас может быть разбросано по альбомам, обсуждениям, постам. Эта кладезь информацию, которая должна быть доступна.
 Навигация на внутренних страницах может в этом помочь, она просто-напросто сокращает лишние клики и нервы клиента. Даже простой кнопки «На главную» должно хватить.
Навигация на внутренних страницах может в этом помочь, она просто-напросто сокращает лишние клики и нервы клиента. Даже простой кнопки «На главную» должно хватить.
Запомните и никогда не используйте для оформления токсичные цвета, нечитаемые шрифты, которых не разберешь даже под сильным алкогольным опьянением, лишнюю информацию и отвлекающие детали.
Ну а если вам интересна эта тема, тема дизайна социальных сетей, то скорее приходите на наш тренинг «Дизайнер социальных сетей», где вы как раз и научитесь оформлять все свои аккаунты и зарабатывать на этом навыке!