Приветствую вас в новом уроке «Как работать с файлами на хостинге Спринтхост»
Предыдущие уроки:
Если вы еще не регистрировались на хостинге Sprinthost, то жмите на эту ссылку
Как зарегистрировать домен в Reg.ru
Регистрация домена на Sprinthost
…продолжение предыдущего урока
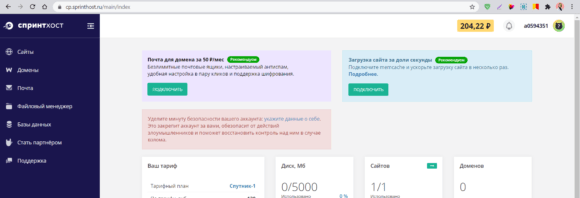
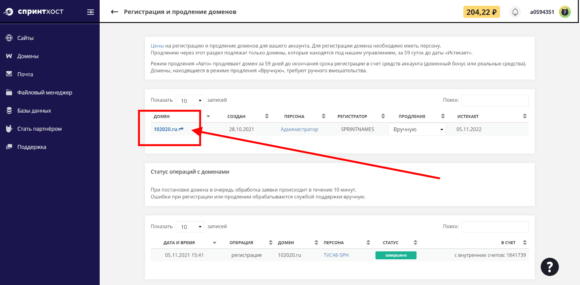
В этом уроке мы наконец-то узнаем как работать с файлами на хостинге , но для начала я покажу вам ту самую «заглушку», которая появилась через какое-то время после регистрации домена. Заходим на хостинг Sprinthost в свой аккаунт

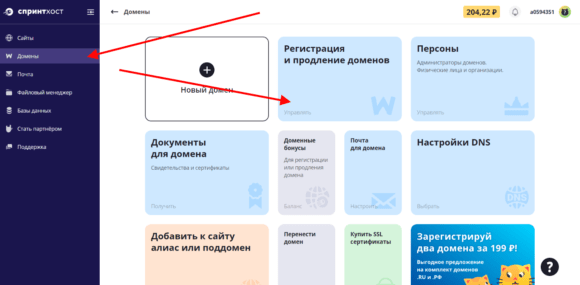
Затем слева выбираем Домен и переходим во вкладку Регистрация и продление доменов

Здесь видим свой домен и кликаем на эту ссылку

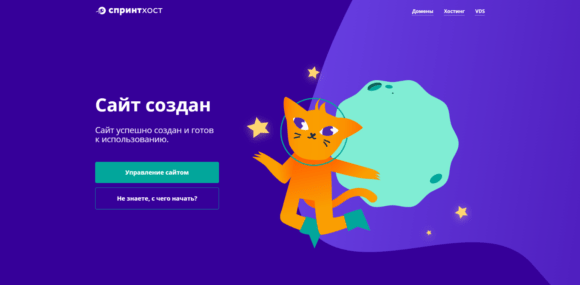
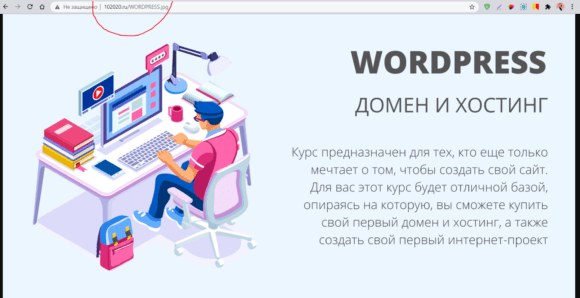
И вот мы оказались на так называемой «Заглушке». Эта страница появляется после регистрации домена и говорит о том, что сайт готов к работе, на него уже можно загружать файлы , можно устанавливать приложения.

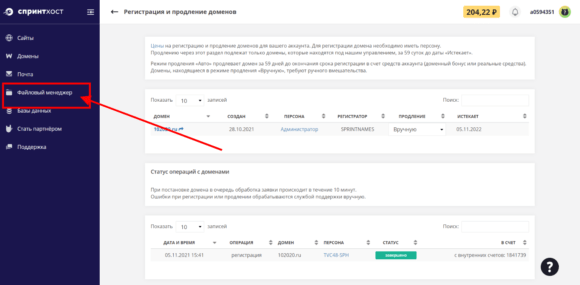
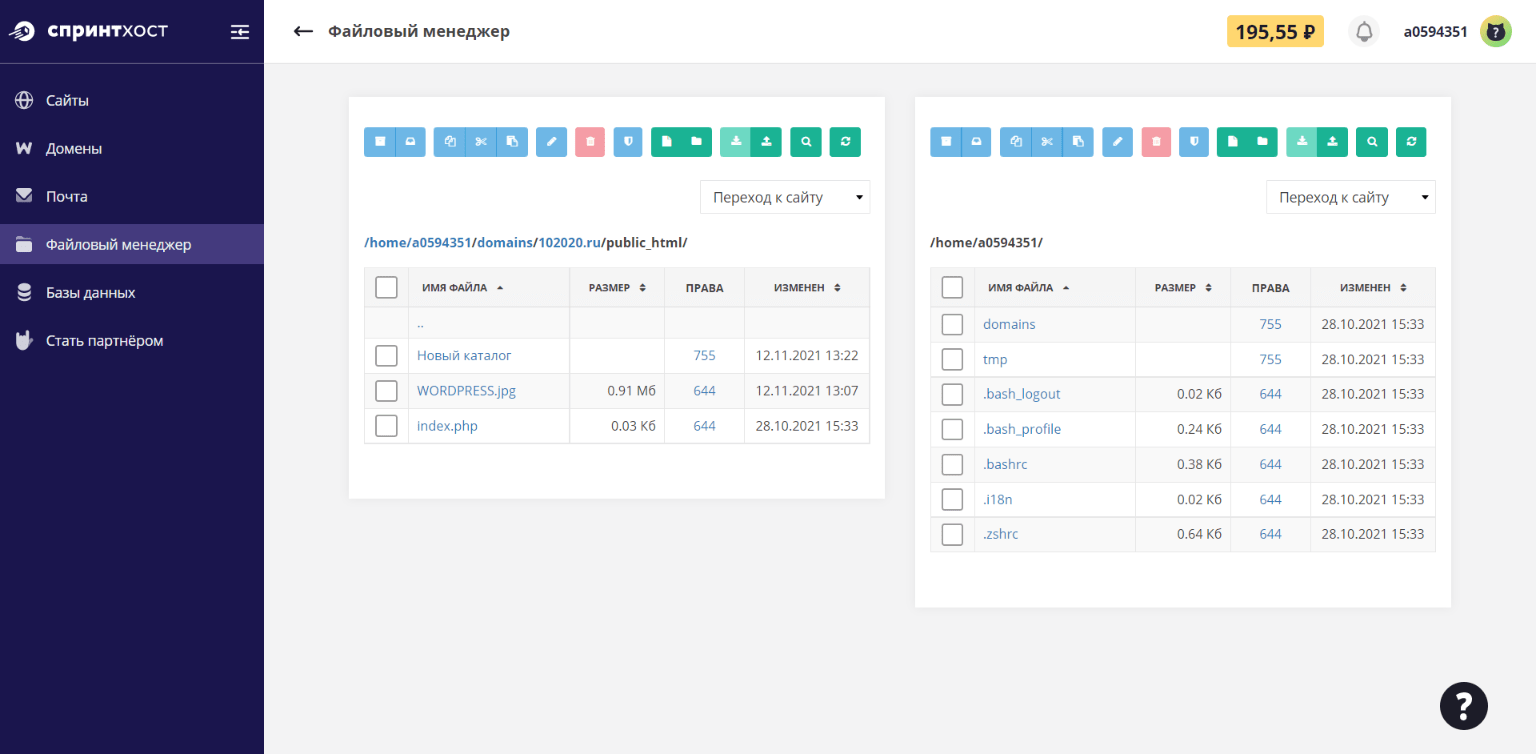
А теперь перейдем в файловый менеджер панели управления хостинга Sprinthost

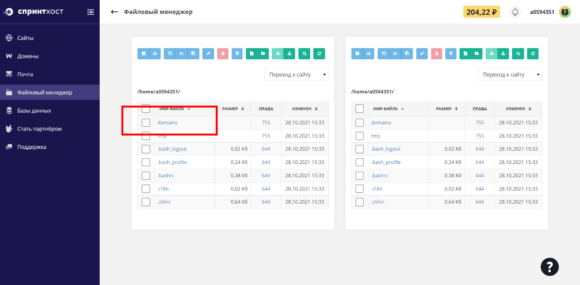
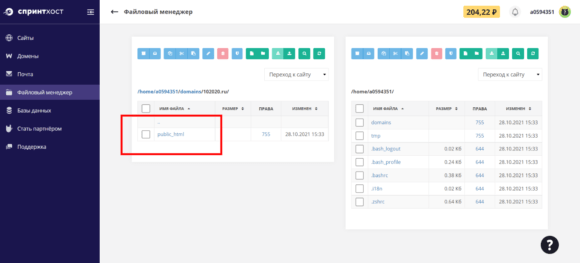
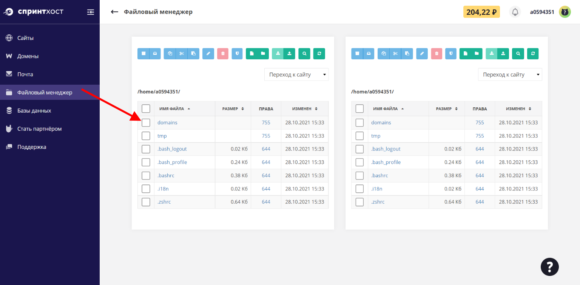
Нажимаем на Файловый менеджер и попадаем на страницу, где необъодимо выбрать папку с доменами domains

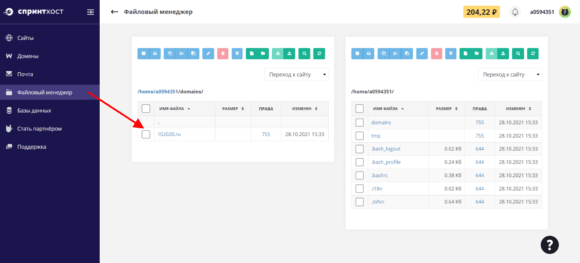
Нажимаем на domains и видим все домены, которые есть в этом аккаунте и у нас он пока один

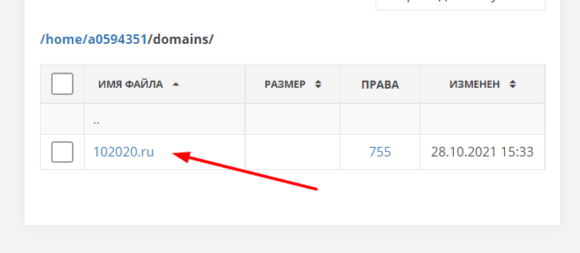
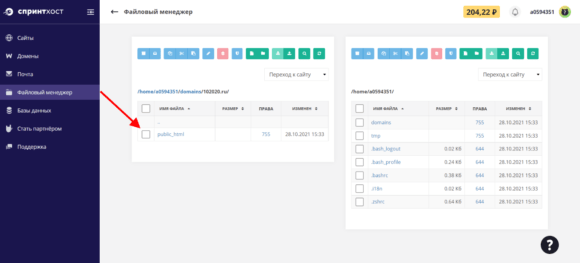
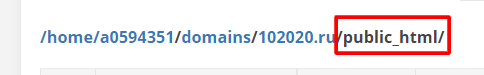
Нажимаем на домен (у меня это 102020.ru? у вас будет другой) и попадаем на страницу с папкой public_html. Это и есть корневая папка хостинга

Как раз в эту папку и необходимо загружать все файлы, если вы хотите, чтоб они были доступны в интернете. Для того, чтоб попасть внутрь этой папки мы на ее нажимаем и здесь видим индексный файл

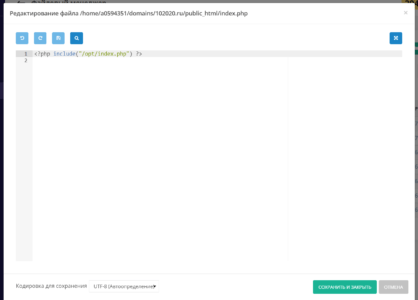
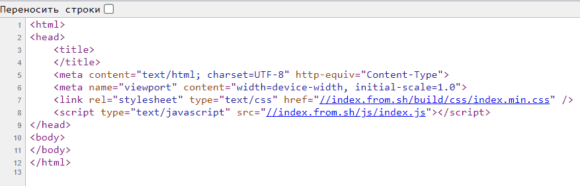
Это и есть та самая «заглушка» и в принципе этот документ можно удалить. Но сначала посмотрим из чего он состоит. Нажимаем на index.php и видим такую страницу с диалоговым окном, где можно вносить правки. Это называется HTML код. Если вы не специались, то лучше ничего здесь не трогать.

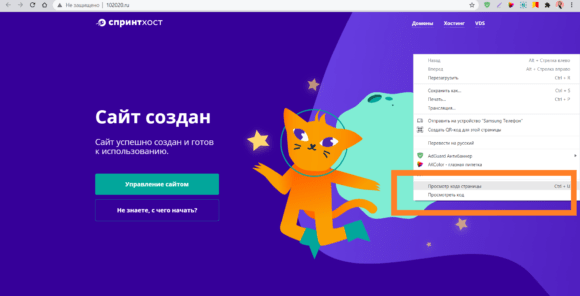
Запомним как выглядит этот код, зайдем на страницу — заглушку , кликаем правой кнопкой мыши и выберем Просмотр кода страницы

И здесь видим вот такой код. Раньше эти два кода были абсолютно одинаковые, сейчас, после изменений на хостинге они отличаются.

Закрываем этот код. Повторюсь, мы можем удалить индекстный файл. Я пока его оставлю.

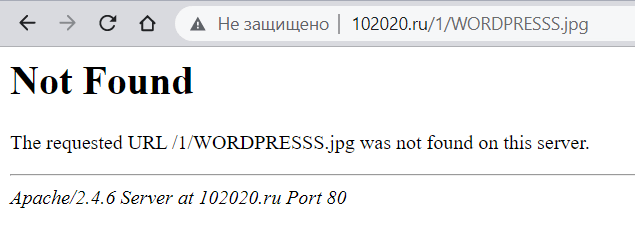
 Если вы удалите этот файл, то при переходе на заглушку, вы увидите вот такое сообщение, что говорит о том, что искомого файла просто нет на хостинге
Если вы удалите этот файл, то при переходе на заглушку, вы увидите вот такое сообщение, что говорит о том, что искомого файла просто нет на хостинге
Когда мы будем устанавливать блог WordPress, то произойдет замена.
Возвращаемся в панель управления хостинга Sprinthost и идем дальше.
Как загружать файлы на хостинг Sprinthost
И так, снова заходим на такую вот страницу и открываем Файловый менеджер и нажимаем domains

Дальше нажимаем на 102020.ru (у вас будет другой домен)

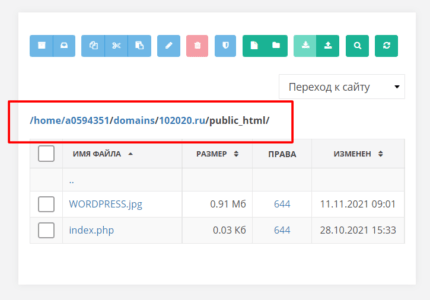
Далее открывается вот такое окно, это корневая папка с public_html

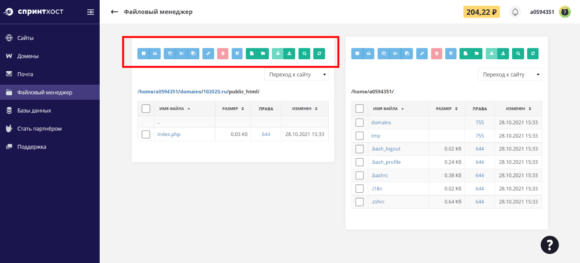
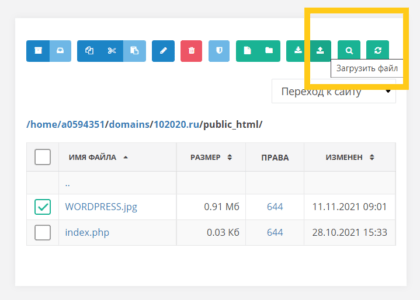
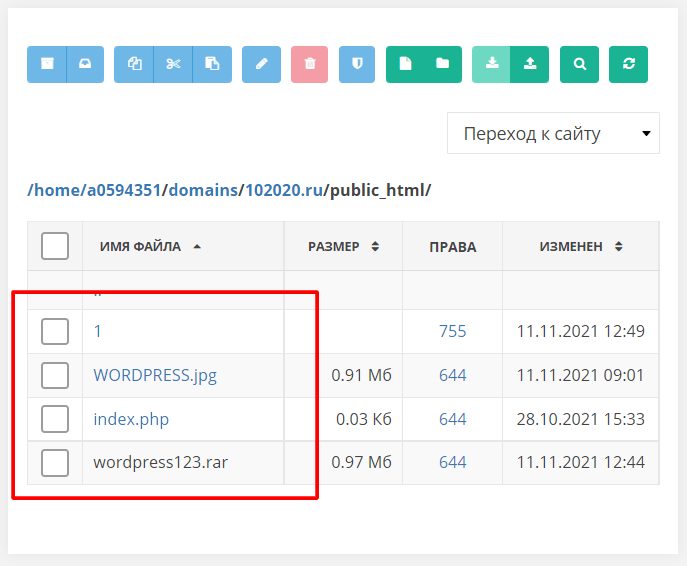
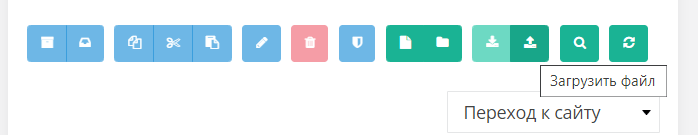
Ну а теперь смотрим , что внутри public_html и вверху мы видим вот такие значки (индексный файл я не удаляла)

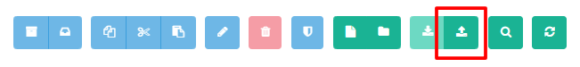
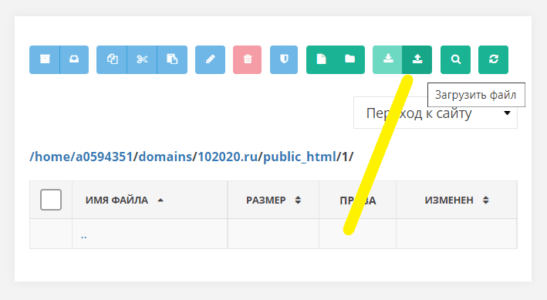
И давайте посмотрим для чего они служат. Нас интересует сейчас вот этот значек. Он называется Загрузить файл.

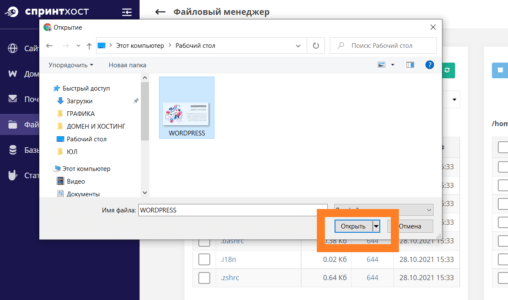
Нажимаем на кнопку Загрузить файл и у нас открывается диалоговое окно, в нем переходим в папку, в которой лежит нужный файл, кликаем 1 раз по этому файлу и нажимаем Сохранить

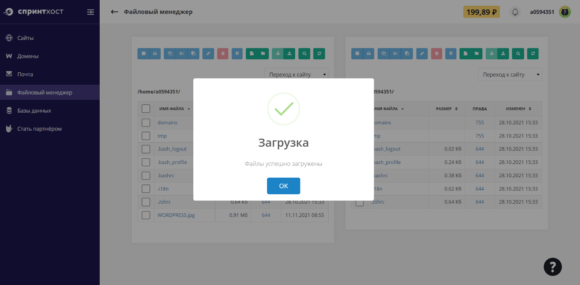
Файл почти моментально загружается на хостинг и вы увидите вот такое окно и здесь нужно просто нажать ОК.

Теперь нас интересует вот эта строка, которая находится под кнопками:

Она говорим нам о том, по какому пути находить нужный файл.
Как правильно прописать ссылку на файл
(при загрузке файла регистр раскладки клавиатуры учитывается. То есть я загрузила файл, названные WORDPRESS, так и нужно затем прописывать в ссылке, большими буквами)
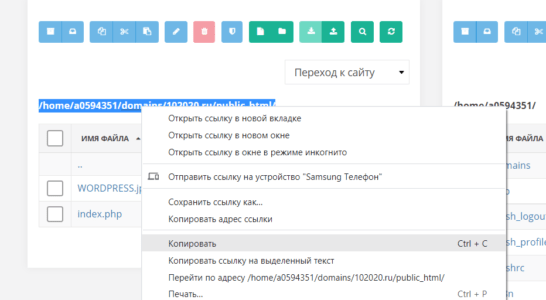
И вот для того, чтоб верно прописать ссылку до файла, который загрузили (картинка, архив, видео или целый сайт) мы копируем эту строку (просто выделить и скопировать)

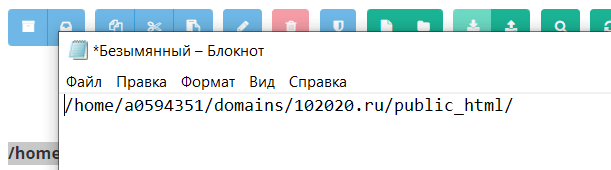
Затем откроем текстовый документ и вставим скопированнное в этот документ. Посмотрим на содержимое этой ссылки

Самое первое /home/ — это папка домашняя, это говорим нам о том, что мы сейчас находимся в панели управления, эту папку из ссылки мы просто убираем .
Остается a0594351/domains/102020.ru/public_html
a0594351 — это просто логин моего аккаунта, у вас здесь будет логин вашего аккаунта и это мы так же убираем. Это были технические папки , которые в ссылке не нужны.
Осталось domains/102020.ru/public_html
domains — говорит о том, что мы находимся внутри папки с доменами. И domains мы тоже удаляем.
Остается следующая папка 102020.ru/public_html
102020.ru/ — это уже не техническая папка, эта нужная папка и ее мы оставляем.
public_html — тоже техническая папка и ее тоже удаляем.
В итоге у нас осталось только название домена и слэш 102020.ru/
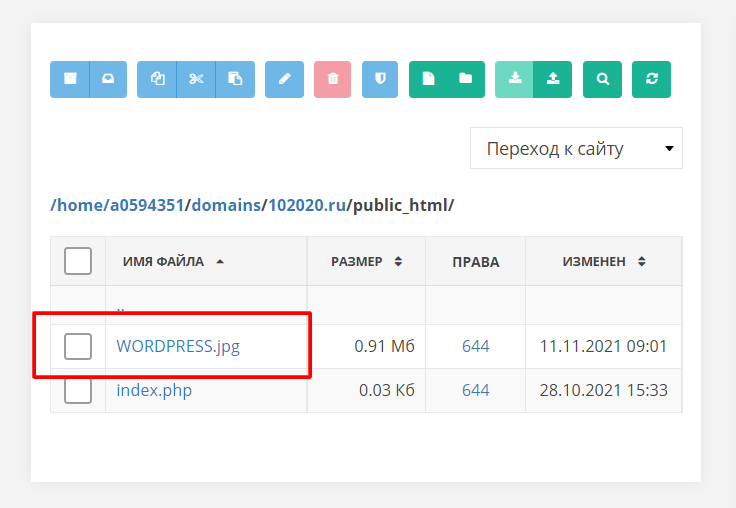
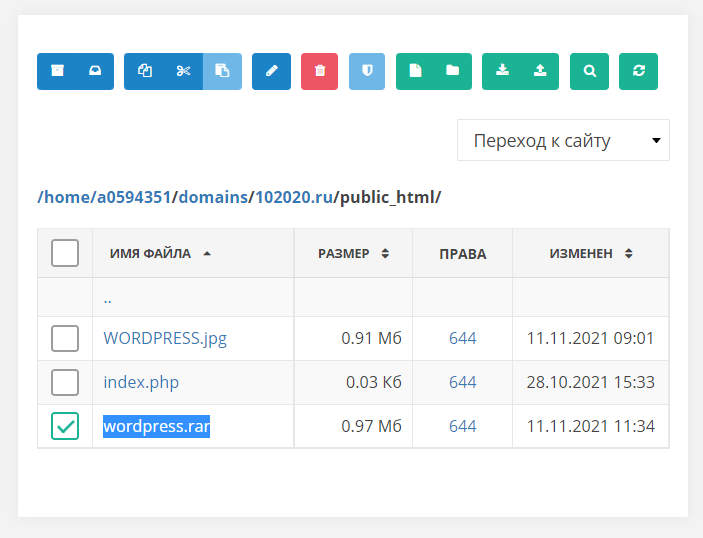
Теперь нам нужно взять название того файла, который мы загрузили на хостинг. У меня это выглядит так

Так как файлы могут называться по-разному и некоторые из них имеют огромное количество символов и цифр, можно сделать следующим образом.
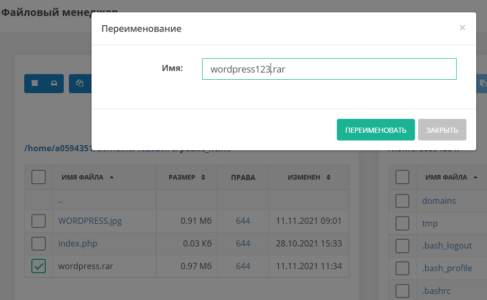
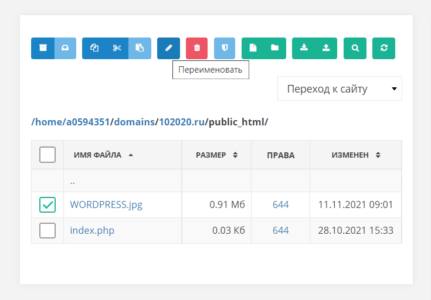
Ставим галочку на файле и вверху находим квадратик (кнопку) Переименовать

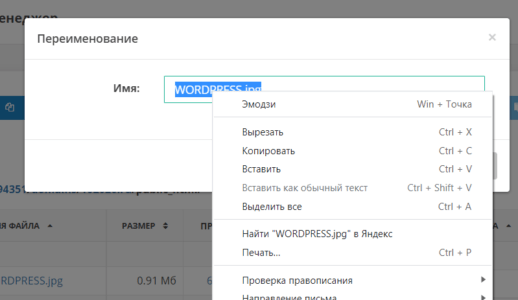
Здесь выделяю название полностью и копирую

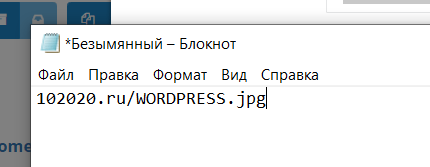
Затем возвращаюсь в текстовый документ, где у нас осталось только имя домена и слэш. Вставляю после слэша скопированное название файла

Дальше ставлю курсор перед названием домена и пишу http://
Вот что получилось

Ну а теперь копируем все, что получилось и вставляем в адресную строку. Кликаем Enter и у нас открывается файл, который мы загрузили на хостинг!

Вот и все.
Но тут может возникнуть вопрос по фразе Не защищено.

Это незащищенный протокол http. На данный момент времени все сайты должны иметь вид https. Но для того чтоб было https нужно получить ssl сертификат. Пока мы обходимся без него и продолжаем работать в незащищенном режиме.
А теперь возвращаемся в панель управления хостинга и закрываем диалоговое окно, где копировали название файла. И мы находимся в корневой папке сайта 102020.ru — это видно по окончанию

А теперь научимся загружать архив.
Так же загружаем на кнопку Загрузить фойл, напоминаю где она

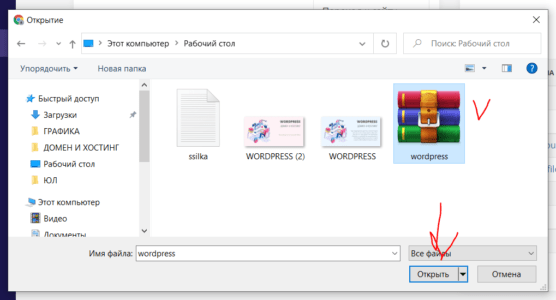
И так, нажимаем на кнопку Загрузить файл, открывается диалоговое окно, жмем на кнопку Открыть в диалоговом окне. Или двойной клик по архиву

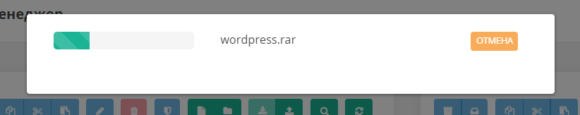
И происходит загрузка архива. На полсекунды медленнее, я даже успела сделать скриншот. Тут видно окончание и оно rar значит грузится архив RAR

И сразу открывается окно Файлы успешно загружены , где нужно нажать ОК, вы это уже знаете, делали

И так, мы загрузили еще один файл и это архив.
Смотрите, когда мы загружали картинку , то ссылка просто открылась и все. Мы увидели эту картинку.
В случае с архивом немного другое действие.
Я загрузила архив, который называется wordpress.rar
Давайте снова откроем текстовый документ и там пропишем ссылку. Помните, что регистра учитывается? Архив называется wordpress.rar значит и в ссылке прописываем так же. (Если не понятно объснила, то задайте вопрос в комментариях.)

А теперь попробуйте эту ссылку скопировать и вставить в адресную строку браузера.


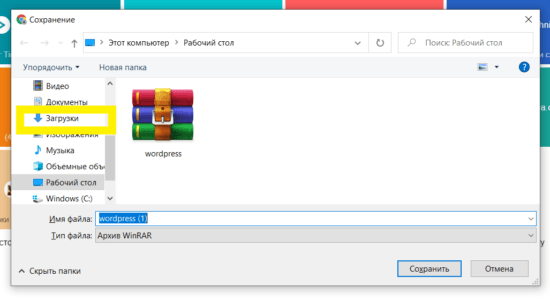
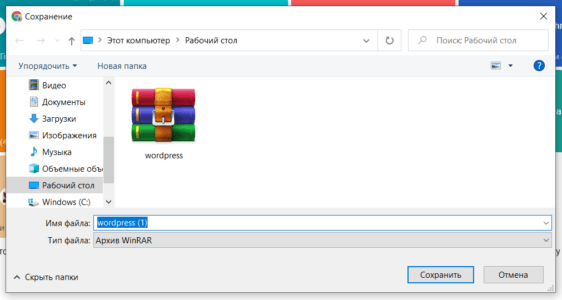
У вас просто пойдет скачивание этого архива обратно на компьютер. то есть откроется диалоговое окно и вам предложат выбрать место сохранения этого файла.

В настройках компьютера, у меня, стоит галочка Каждый раз спрашивать куда сохранять файлы. Если вы не выставляли такую настройку, то скорее всего у вас скачивание идет всегда в Загрузки. тогда вы и найдете скачанный архив именно там.
Нам второй такой архив не нужен и я не стану его скачивать. Нажму на Отмена.
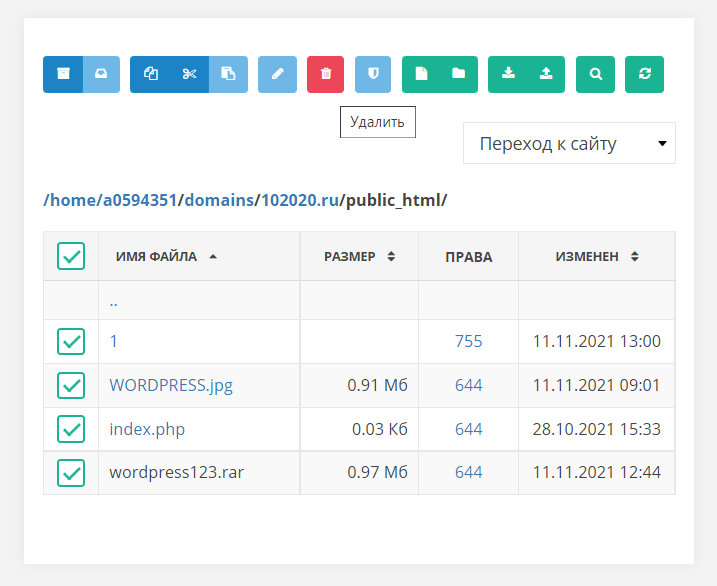
Возвращаюсь в Панель управления. и здесь у меня выделен файл wordpress.rar

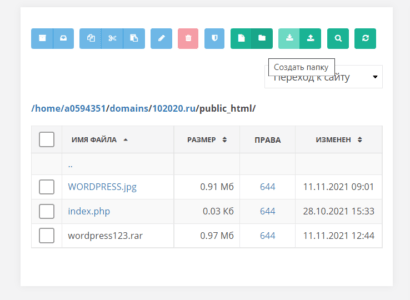
Мы можем переименовать архив (или любой другой файл) , если нажмем кнопку Переименовать. Тогда изменится и ссылка. То есть прописать нужно будет все также, но имя файла изменить. Я добавила к имени файла цифры
Предположим, что вы хотите создать здесь дополнительные папки. Для этого нажимаем кнопку Создать папку.

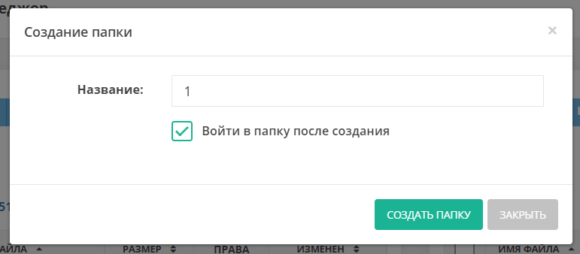
После нажатия кнопки открывается окно, в котором мы как то называем эту папку. Я назвала просто цифрой 1. И еще здесь можно поставить галочку в окошечко Войти в папку после создания. Я поставила галочку и нажимаю Создать папку.

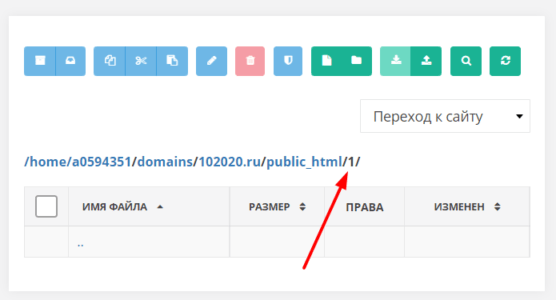
И я сразу же оказываюсь внутри этой папки.

И теперь снова обратите внимание на строчку наверху. До этого мы находились в папке public_html и давайте в нее вернемся. Для этого просто нажмем на public_html и увидим здесь два файла, которые мы загружали и папку, которую создали

И теперь мы можем отсюда уже войти обратно в папку. Подносим курсор к папке, нажимаем на название и мы снова в папке.
И давайте поэкпериметируем и что-нибудь сюда загрузим. Посмотрим что получится и как изменится ссылка, которую нужно будет прописать. То есть путь до этого файла.
Нажимаем Загрузить

Открывается диалоговое окно на компьютере и выбираем какой файл будем загружать. Кликам два раза по файлу и он практически моментально загружается

Нажимаем ОК

Обратите внимание, что сейчас, в пути до этого файла, у нас добавилась папка 1 и дополнительный слэш

Скопируем эту ссылку и снова перейдем на текстовый документ. И смотрим. Здесь уже у нас была прописана ссылка на файл WORDPRESS.jpg

А теперь, мы ведь загрузили тот же самый файл, но уже внутрь папки и я к этой ссылке просто добаляю название папки и получается вот такая ссылка

Теперь эта ссылка имеет вид http://102020.ru/1/WORDPRESSS.jpg
Очень важно! Когда вы прописываете ссылку важен каждый знак. Важен регистр. Важно расширение файла! Важно чтоб не было ни в начали, ни в конце ссылки лишнего пробела!
Как проще прописать ссылку.
- В любом случае в начале пишем http://
- Домен 102020.ru/
- Папка 1/
- Имя файла WORDPRESSS.jpg
http://102020.ru/1/WORDPRESSS.jpg
Обратите внимание, у меня в имени файла 3 буквы S
Пробуйте прописать ссылку.
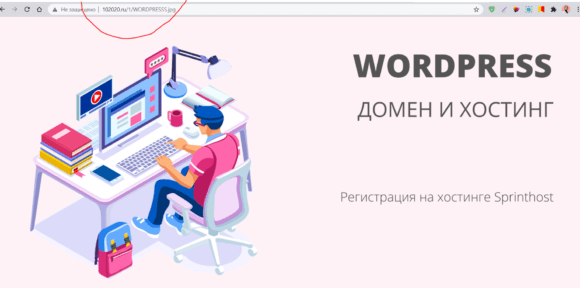
Копируем ссылку. Вставляем ее в адресную строку браузера и открывается наше изображение , загруженное в папку.

Давайте снова вернемся на хостинг и перейдем в папку public_html.
Когда вы будtnt экспериментировать с хостингом и загружать сюда файлы, помните о том, что место здесь ограниченное и вы его заполняете. И если вдруг эти файлы вам не нужны или вот как я записываю тестовый урок, то вы можете выделить ненужные файлы и удалить их.


И теперь все наши ссылки перестали работать и на мониторе будет вот такое сообщение

Это говорит о том, что нужного файла на хостинге нет.
А теперь давайте загрузим через панель управления хостингом сайт!
Сайт всегда архивируется перед загрузкой, а уже на хостинге распаковывается.
И так. У меня на рабочем столе лежит архив с моим сайтом. Я нахожусь в панели управления хостинга.
Вхожу в Файловый менеджер. Далее папка domains. Далее видим свой домен, у меня это 102020.ru. Далее public_html и вот отрывается то место, куда мы будем закачивать сайт

Нажимаем кнопку Закачать (она зеленая вверху). 
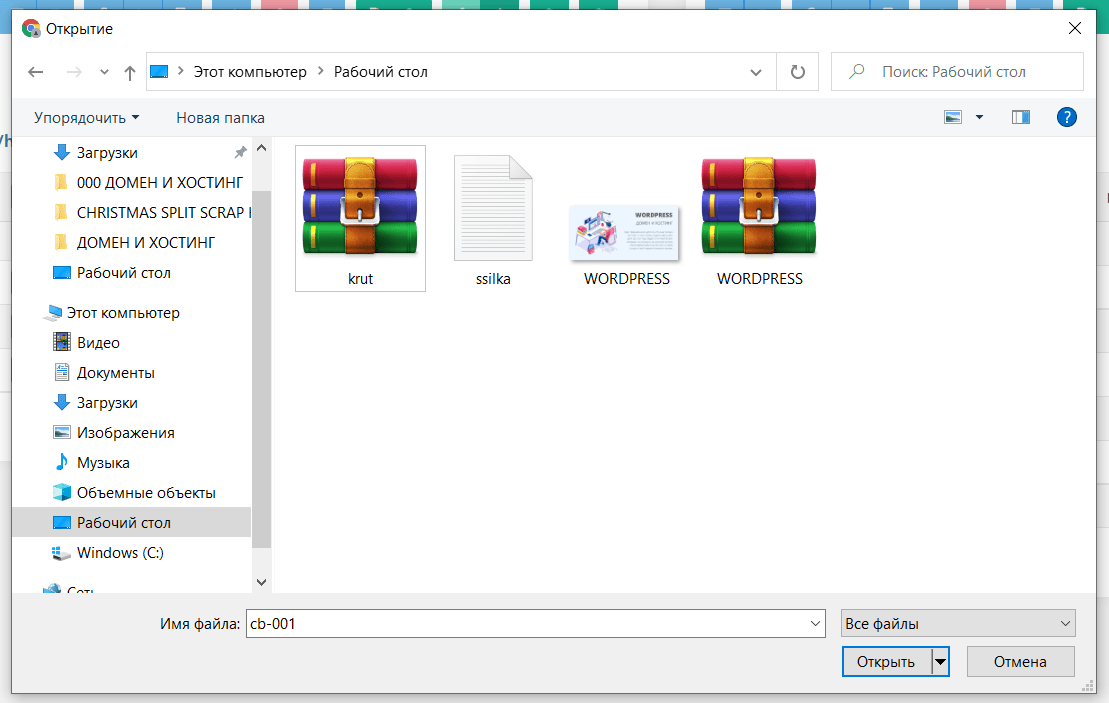
Открывается диалоговое окно, выбираю Рабочий стол и там делаю двойной клик по архиву с сайтом.

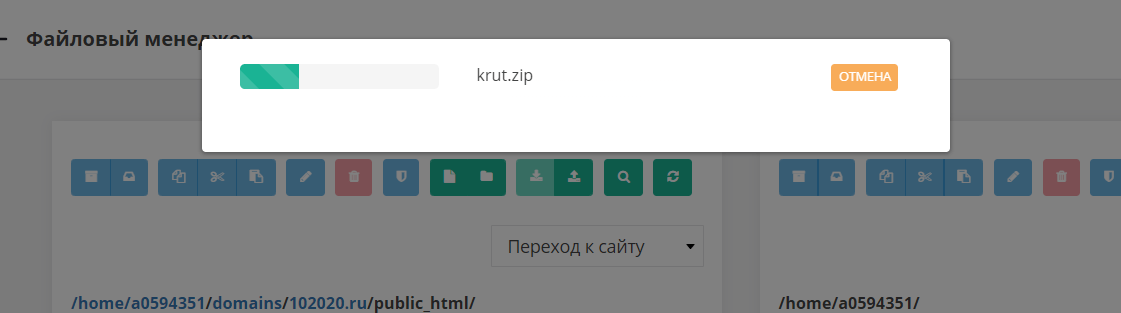
Пошла загрузка архива на хостинг

Открывается окно Файлы успешно загружены и нажимаем ОК.
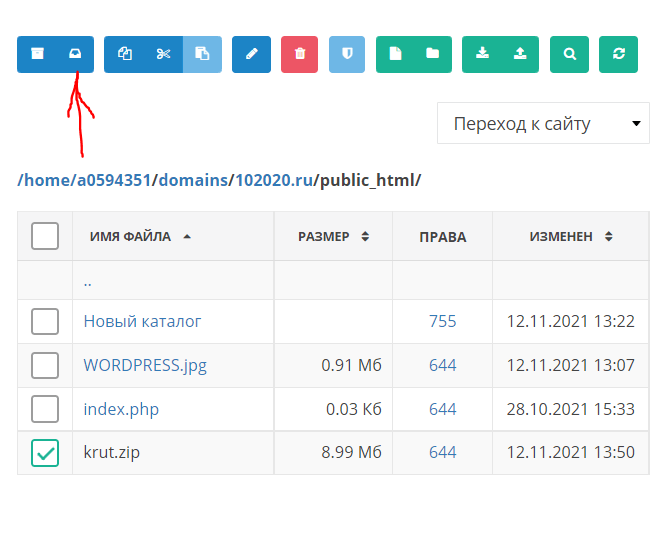
И вот, смотрите, архив загрузился, ставим галочку и становятся активными все цветные кнопки. Вверху слева есть кнопка распаковки архива и мы на нее кликаем

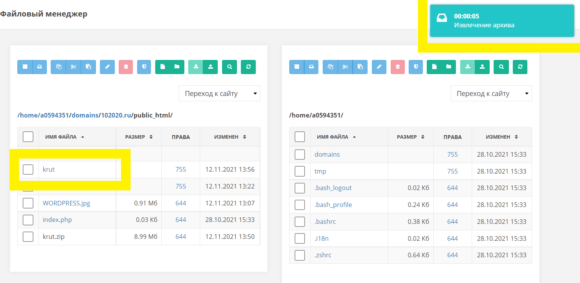
В правом верхнем углу открывается панелька загрузки и по окончанию загрузки будет написано ОК.
Слева мы видим, что архив распакован

Ну и осталось правильно прописать ссылку, как мы это уже делали выше.
У меня, на этот раз, будет такая ссылка http://102020.ru/krut кликаем и проверяем. все!
Ну а вообще здесь нет ничего сложного. каждая кнопка подписана и вы всегда сможете подвести курсор и прочитать надпись на кнопке.
В следующем уроке мы рассмотрим как работать с хостингом не входя на хостинг:) Будем загружать изображения и сайт при помощи FTP-клиента